Exploring the Power of WebSockets: Transforming Real-Time Communication on the Web
Imagine chatting with friends online and seeing their messages instantly, without any delay. That's the magic of WebSockets! They're like secret tunnels between your web browser and the server, allowing them to talk to each other super fast. But what makes WebSockets so special, and why should you care? Well, get ready to find out! In this easy-to-follow guide, we're going to dive into the world of WebSockets, uncovering how they work, why they're better than traditional web communication, and how they're changing the way we use the internet.
What are WebSockets?
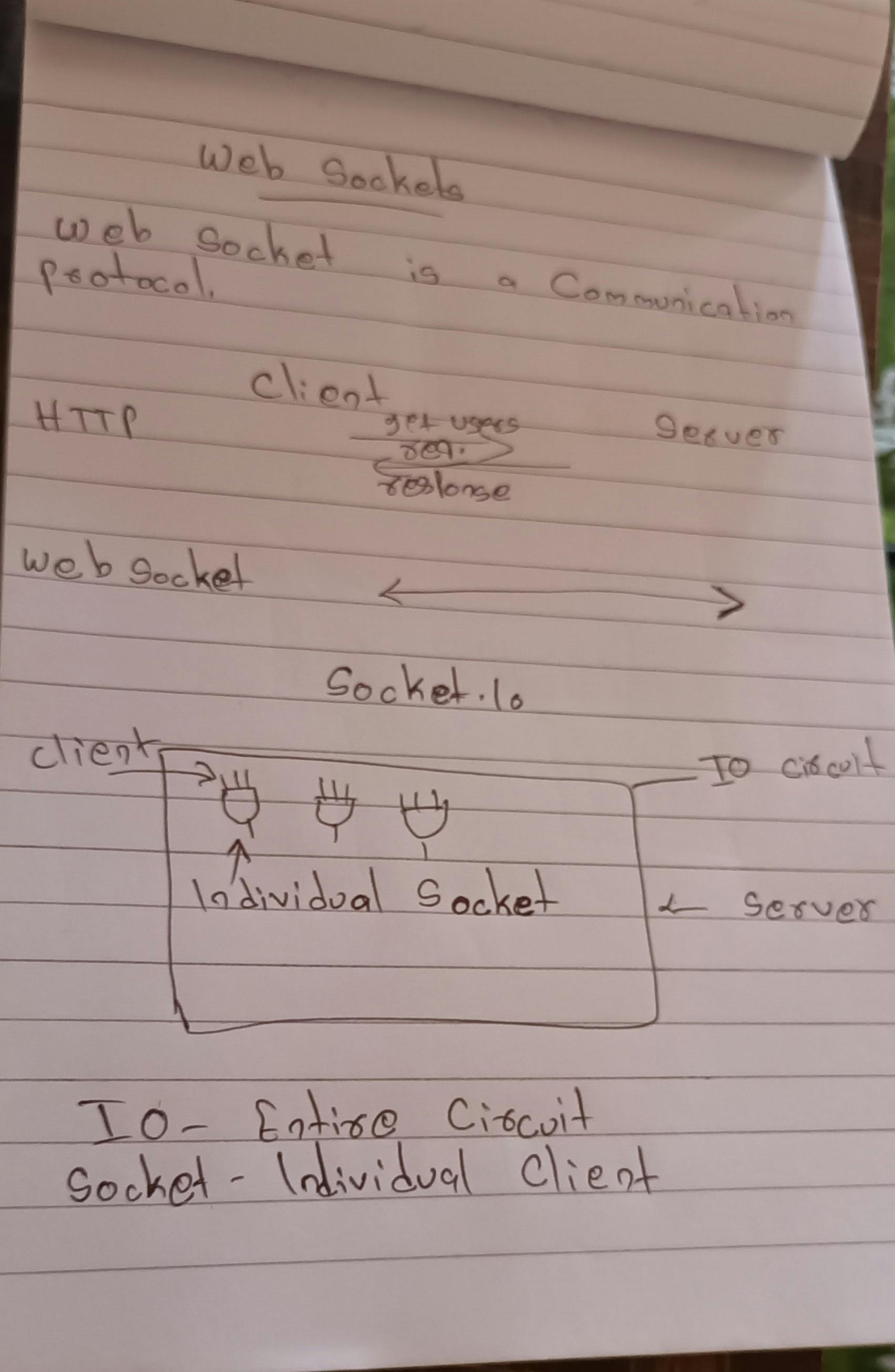
It's a technology that enables real-time communication between a web browser (client) and a server over a single, long-lived connection. Traditionally, web browsers communicate with servers using HTTP (Hypertext Transfer Protocol), where the client sends a request and the server responds. However, HTTP has limitations for real-time applications because it's based on a request-response model. Web Sockets overcome these limitations by providing a bidirectional communication channel that remains open as long as needed. 💻🔌
How do WebSockets work?
Socket.io is a JavaScript Library that provides complexity to work with Web Sockets and easy to use interface for real-time web application. It simplifies real-time communication by handling the low-level details of establishing and managing connections between clients and servers. 🚀

As shown in the figure there is an IO Circuit and inside that Individual Socket's or Client Exist. Once the Connection between the Client and the Server is established Client can send the message to the server and server can also send message to the client without waiting for the client to send message first. 📩💬
How to Use WebSockets in Your Projects?
Implementing WebSockets in your projects is relatively straightforward. Below are simplified installation steps and example code for using WebSockets with Socket.io Library.
Installation Steps for Socket.io:
Install Node.js and npm: If you haven't already, install Node.js and npm (Node Package Manager) on your system. You can download and install them from the official Node.js website: nodejs.org.
Create a New Node.js Project: Create a new directory for your project and navigate into it using your terminal or command prompt.
Initialize npm: Run the following command to initialize a new npm project and create a package.json file:
npm init -y
Installsocket.io: Use npm to install the socket.io module and save it as a dependency in your project:
npm install socket.io
Create a new file inside your Server or Backend Folder and name it server.js and put this code inside it.
const express = require('express'); // Import Express framework
const http = require('http'); // Import HTTP module
const socketIo = require('socket.io'); // Import Socket.IO module
const app = express(); // Create Express application
const server = http.createServer(app); // Create HTTP server using Express app
const io = socketIo(server); // Create Socket.IO server instance
// Event handler for new connections
io.on('connection', (socket) => {
console.log('A user connected'); // Log when a user connects
// Event handler for receiving messages
socket.on('chat message', (message) => {
console.log('Message received:', message); // Log received message
// Broadcast message to all connected clients
io.emit('chat message', message);
});
// Event handler for disconnections
socket.on('disconnect', () => {
console.log('User disconnected'); // Log when a user disconnects
});
});
const PORT = process.env.PORT || 3000; // Define server port
server.listen(PORT, () => {
console.log(`Server running on port ${PORT}`); // Log server start
});
As you can see in the code io represents the whole circuit and socket represents the individual Socket or Client as discussed in above image.
Client Side Code for Communication (React.js):
Create a New React.js Project: Create a new directory for your project and navigate into it using your terminal or command prompt.
npm create vite@latest chat-application
Install Socket.io-client library for Frontend
npm i socket.io-client
Now inside your App.jsx file put this code,
import React, { useState, useEffect } from 'react';
import io from 'socket.io-client';
const socket = io(); // Create a Socket.IO client instance and connect to the server
const App = () => {
const [messages, setMessages] = useState([]); // State to store chat messages
const [messageInput, setMessageInput] = useState(''); // State to store the input message
// Function to handle sending messages to the server
const sendMessage = () => {
socket.emit('chat message', messageInput); // Emit the message to the server
setMessageInput(''); // Clear the input field after sending the message
};
// Effect to handle receiving messages from the server
useEffect(() => {
// Event handler for receiving messages from the server
socket.on('chat message', (message) => {
setMessages((prevMessages) => [...prevMessages, message]); // Update messages state with the received message
});
// Clean up function to remove event listener when component unmounts
return () => {
socket.off('chat message'); // Remove the event listener
};
}, []); // Empty dependency array to ensure the effect runs only once
return (
<div>
<ul>
{messages.map((message, index) => (
<li key={index}>{message}</li> // Display each message in a list item
))}
</ul>
<input
type="text"
value={messageInput}
onChange={(e) => setMessageInput(e.target.value)} // Update messageInput state when input value changes
/>
<button onClick={sendMessage}>Send</button> // Button to send messages
</div>
);
};
export default App;
With Socket.IO, developers can easily establish persistent connections, send and receive messages in real-time, and handle events efficiently. This enables the creation of dynamic and interactive web experiences that enhance user engagement and productivity.
Whether you're building a chat application, a live feed feature, or a multiplayer game, Socket.IO provides the flexibility and scalability needed to support a wide range of real-time applications.
Thank you for reading this Blog till here and if you like my work do follow me on Twitter and Subscribe my Channel on Youtube. Happy Coding!
